ヘッドレスCMSはWeb制作の新たなトレンド。活用するメリットや従来CMSとの違いとは
Web制作業界で注目を集めている「ヘッドレスCMS」という言葉を耳にしたことはありますか?従来のCMSと異なる、新たなシステムがなぜトレンドになっているのでしょうか。そのメリットと活用事例、さらには従来のCMSとの違いについて解説します。ヘッドレスCMSの特徴を知り、未来のWeb制作にいかに役立つのか、そのポテンシャルを探っていきましょう。
Web制作の新たなトレンド、ヘッドレスCMSとは
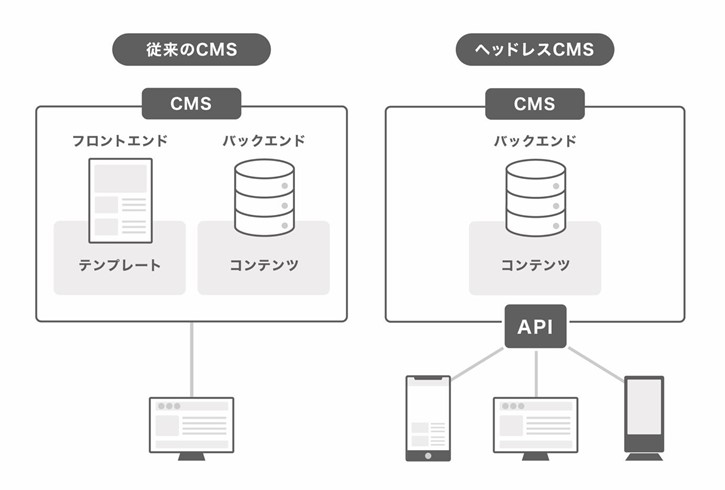
Web制作の現場で注目されているヘッドレスCMS。このシステムは、コンテンツの管理と表示を分離し、フロントエンドへの自由なアプローチとバックエンドの柔軟性を兼ね備えたソリューションです。APIを通じてコンテンツを提供し、開発者はプラットフォームに最適化されたWebサイトやアプリケーションを構築できるようになります。このシステムの導入で従来のCMSが抱えていたテンプレートに依存したコンテンツ管理から脱却し、より革新的で柔軟なWebサイトの制作が可能です。

CMS活用のメリット
- 1.スムーズなシステムの変更と追加
フロントエンドとバックエンドが独立していることで、自身のタイミングでフロントエンドのUI・UXを改修できます。従来のCMSでは、バックエンドに影響が出ていないかを常に確認する必要があり自由に作業を行うことができませんでした。ヘッドレスCMSなら、デザイン面だけでなく、システムの機能変更や追加も自身のタイミングで自由に作業できるので拡張性や対応の幅も広がります。
- 2.マルチデバイスへの対応
ヘッドレスCMSは、API連携によってコンテンツを提供します。コンテンツは、Webサイトだけでなく、スマホアプリやデジタルサイネージなどのデバイスにも活用可能です。ひとつの管理画面で全ての情報を配信・更新できるので、一部コンテンツのみの発信漏れや、タイムラグといったミスの軽減が期待できます。
- 3.セキュリティの向上
ヘッドレスCMSはバックエンドが独立しているので、従来のCMSよりリスクに晒される範囲が狭くなります。ただし、セキュリティ面で必ずしも安心だというわけではありません。ヘッドレスCMSを活用する範囲を限定することで、セキュリティ面での脆弱性につながる部分を減らすことができるでしょう。
- 4.Webサイトの速度向上
ヘッドレスCMSは「静的ファイル」を表示させるため、Webサイト上で表示にかかる時間を短縮させることが可能です。一方で、従来のCMSはユーザーの要求に対し、プログラムから出力する「動的ファイル」を表示していたため、画面表示に一定のタイムラグが生じます。
気をつけたいデメリット
- Web制作における知見やエンジニアが必須
初心者でも導入から設定、運用までできる従来のCMSと違い、ヘッドレスCMSはフロントエンドがないため、Webサイト・コンテンツを表示させるためには、別途UIの構築や開発が必要となります。そのため、Web制作における知見やAPI、フレームワークのスキルも必要です。
- 外部ツールの導入が必要となる場合も
ヘッドレスCMSは静的ページとして設定されるため、動的なデータには対応していません。そのため、Webページに入力フォームやデータベースを設置したい場合は外部ツールを導入する必要があります。
ヘッドレスCMSの活用事例
ヘッドレスCMSは多岐にわたる業種で利用され、その柔軟性が活かされています。例えば、大手ニュースサイトやECサイトでは、ユーザーの閲覧デバイスに最適化されたコンテンツを迅速に提供するためにヘッドレスCMSが利用されています。また、技術系企業のドキュメンテーションポータルとしても優れており、異なる技術スタックを組み合わせてカスタマイズされたシステムが構築されている事例があります。このように、ヘッドレスCMSを活用することによって、それぞれのビジネスニーズに応じた、柔軟性が重視されたWeb制作が可能となっているのです。
ヘッドレスCMSと従来CMSの違い
従来のCMS(コンテンツマネジメントシステム)とヘッドレスCMSは、根本的なアプローチが異なります。従来のCMSはフロントエンド、つまりWebページの見た目を制御する機能が組み込まれており、デザインとコンテンツを一元管理できる便利さがありました。これに対して、ヘッドレスCMSは「ヘッド」つまり表示部分を持たず、純粋にコンテンツデータを管理してAPIを介して配信する仕組みをもっています。したがって、従来のCMSが提供するテンプレートやデザイン機能を排除し、より自由度の高いフロントエンド開発が可能になるのです。この違いから生まれるメリットは大きく、レスポンシブデザインや多様なデバイスへの対応がシンプルになります。また、フロントエンドとバックエンドが分離しているため、開発チームがより専門的に作業を進めることができるようになるのです。
ヘッドレスCMSがこれからトレンドになっていくでしょう
ヘッドレスCMSの登場は、Web制作業界に新しい可能性をもたらしました。従来のCMSに依存することなく、開発者はよりクリエイティブで柔軟なWebサイトやアプリケーションの設計が可能となったのです。
この技術がトレンドになるのは、開発の自由度の高さと、組織のニーズに応じたカスタマイズ性の重要性が高まっている現状が挙げられます。今後、IoTデバイスの増加や、異なるプラットフォームへの一貫したコンテンツ提供の必要性が増すにつれて、ヘッドレスCMSの重要性はさらに高まり、ヘッドレスCMSが選ばれるシーンは増えていくと考えられます。このように、将来性とトレンドに敏感な開発者や企業にとって、ヘッドレスCMSの選択は、ますます一般的な選択肢となっていくでしょう。
「課題解決の一例」